Technorama Treetops
Web-app Design Project
for Technorama Swiss Science Center & Park
2020
Design Method
Indigenous Design
Desirable Collaboration
Workshops
Service Design
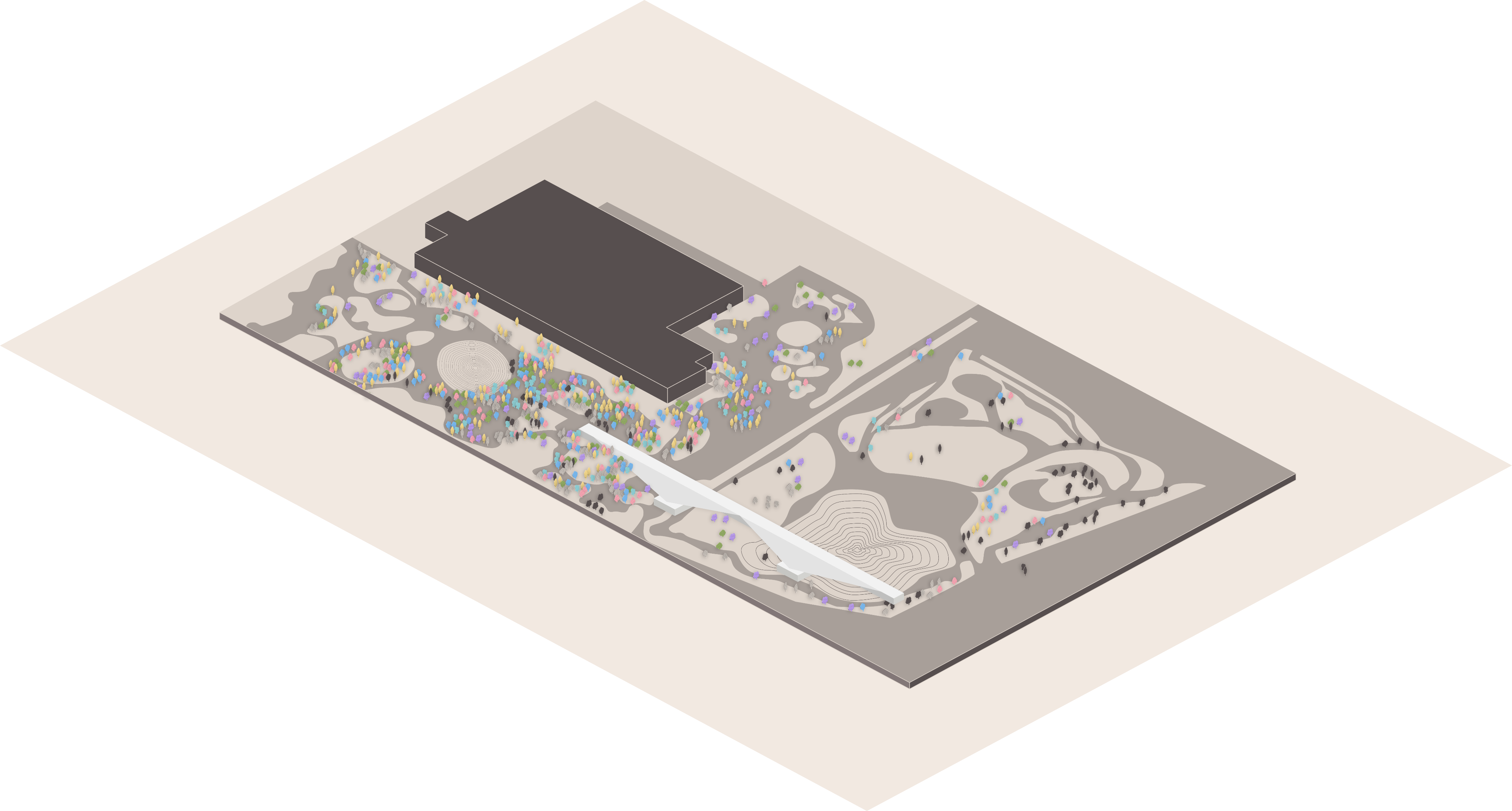
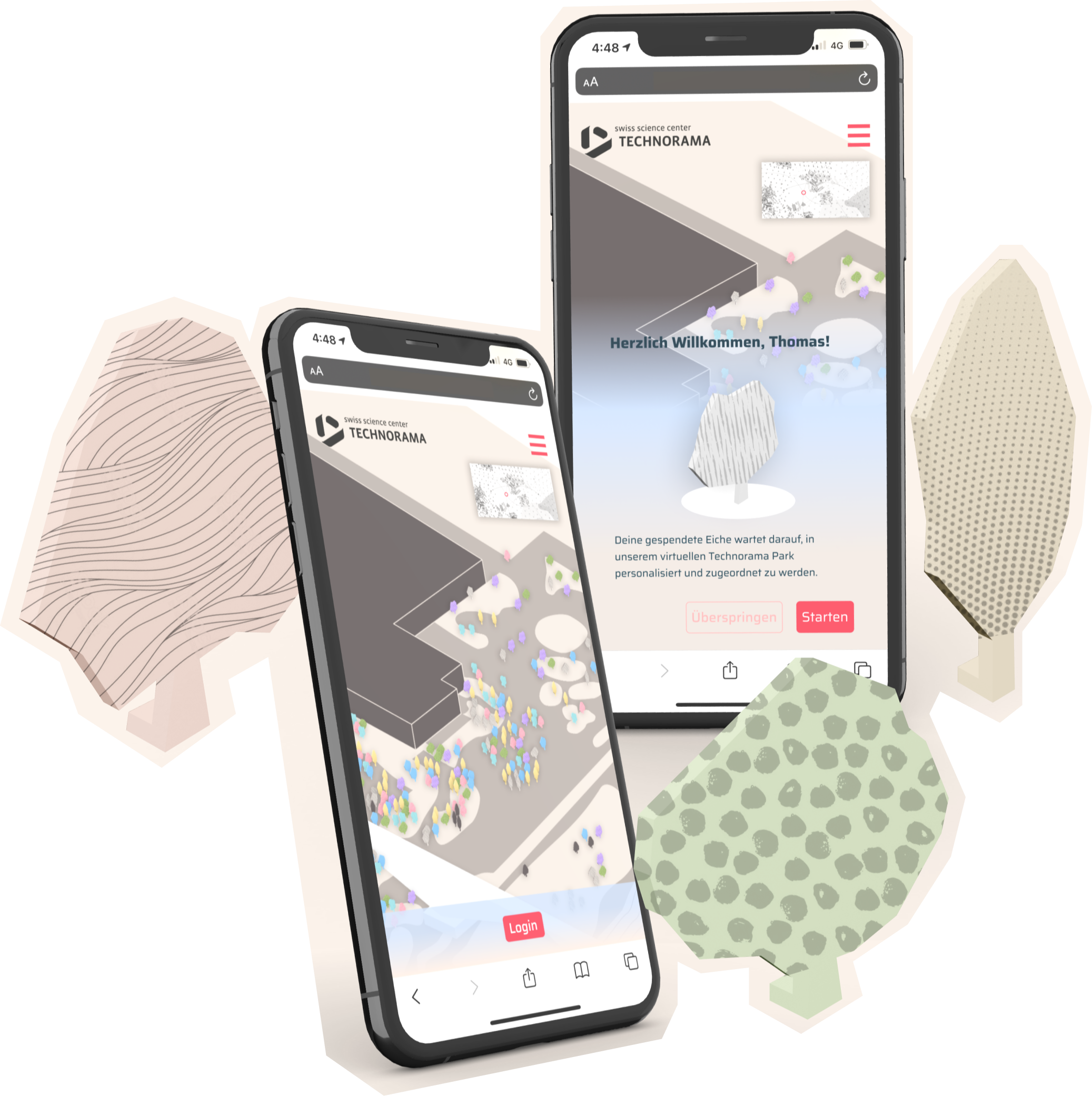
An interactive map, immersive and communal web-app platform experience of the Technorama Park and Wunderbrücke.
This project is possible with the design team: Damaris Buechner, Andreas Buetler, Roman Engler , Yao Liu, and
Earlybyte Development-Team.
Earlybyte Development-Team.
︎︎︎ ︎︎︎ ︎︎︎
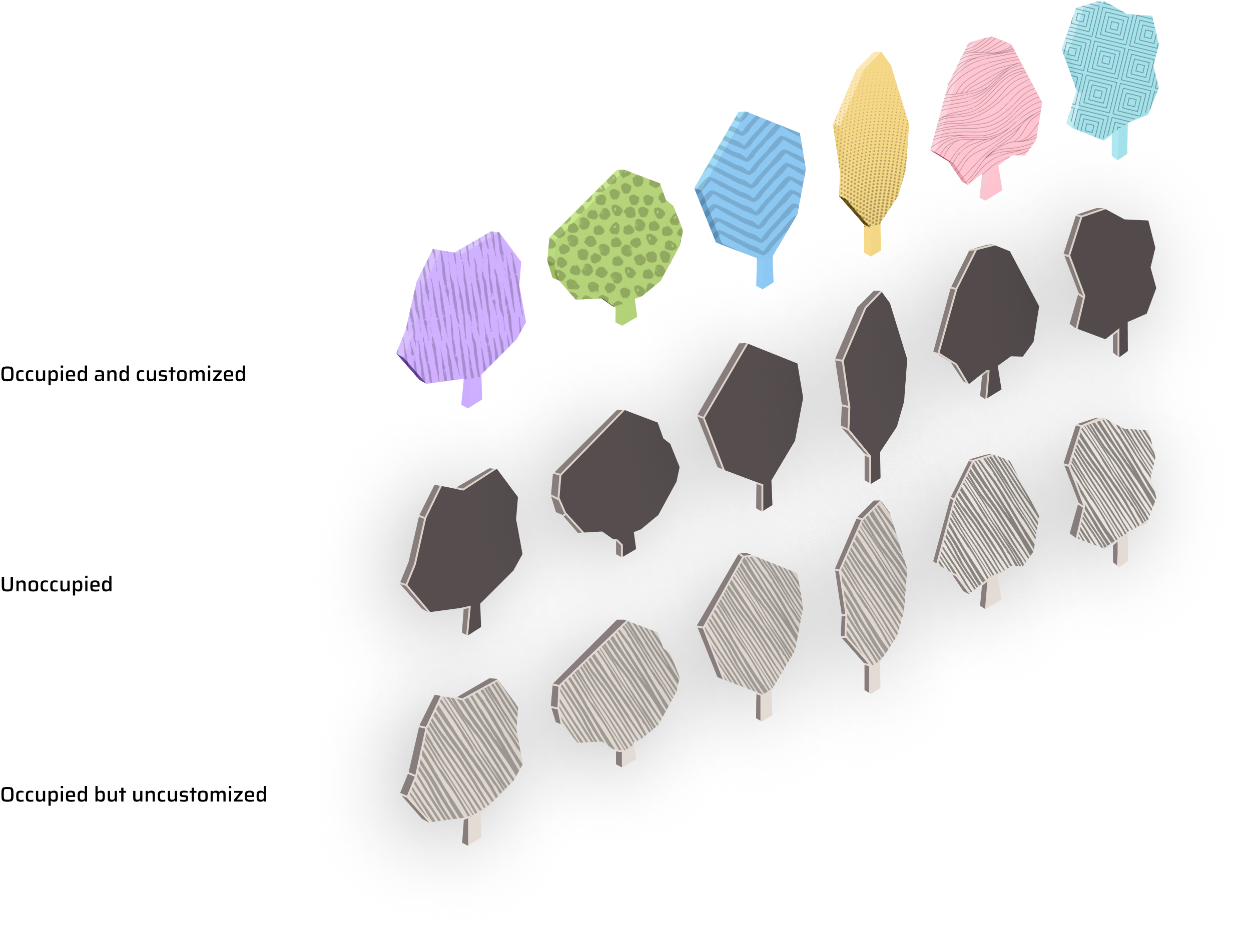
My role in a group of designers and developers in this project covered the basis of market research and competitive analysis; conception of UI and branding (including gameified legend and interactive map); developed low- and high-fidelity iterations of wireframes and clickable prototype consequently; evaluated and presented a final pitch to various stakeholders.
My role in a group of designers and developers in this project covered the basis of market research and competitive analysis; conception of UI and branding (including gameified legend and interactive map); developed low- and high-fidelity iterations of wireframes and clickable prototype consequently; evaluated and presented a final pitch to various stakeholders.